- Von – Norman Kamradt
- Veröffentlicht am
In der heutigen digitalen Welt sind Grafiken ein unverzichtbarer Bestandteil unserer visuellen Kommunikation. Ob in der Werbung, im Webdesign oder in der Textilindustrie – die Art und Weise, wie wir Bilder erstellen und verwenden, hat sich grundlegend verändert. Ein zentraler Begriff in diesem Kontext ist die Vektorgrafik. Doch was genau sind Vektorgrafiken, wofür werden sie genutzt und warum sind sie so wichtig für verschiedene Anwendungen? In diesem Artikel werfen wir einen Blick auf die Grundlagen von Vektorgrafiken und ihre Vorteile.
Was sind Vektorgrafiken?
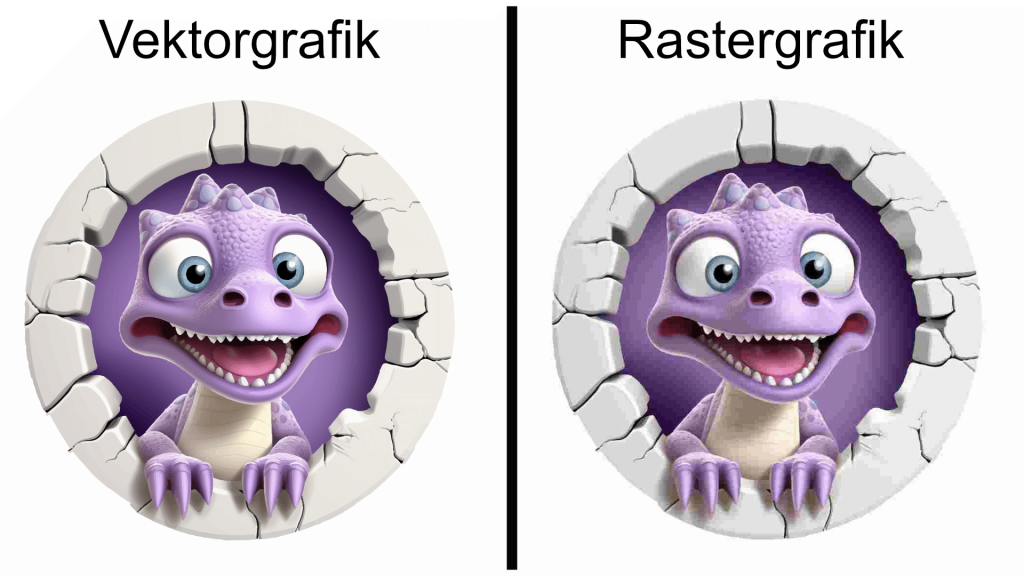
Vektorgrafiken sind digitale Bilder, die aus mathematischen Formeln bestehen. Im Gegensatz zu Rastergrafiken, die aus Pixeln bestehen (wie Fotos), basieren Vektorgrafiken auf Linien, Kurven und Formen, die durch Punkte im Raum definiert werden. Diese mathematische Grundlage ermöglicht es Vektorgrafiken, ohne Qualitätsverlust skaliert zu werden – egal ob man sie vergrößert oder verkleinert.
Wofür werden Vektorgrafiken genutzt?
Vektorgrafiken finden in vielen Bereichen Anwendung:
-
- Logodesign: Logos müssen oft in verschiedenen Größen verwendet werden, von Visitenkarten bis hin zu Plakatwänden. Vektorgrafiken gewährleisten, dass das Logo immer scharf und klar bleibt.
-
- Textildruck: Bei der Herstellung von Textilien ist es wichtig, dass Designs präzise und skalierbar sind. Vektordateien ermöglichen eine einfache Anpassung an verschiedene Stoffe und Drucktechniken.
-
- Printmediengestaltung: Broschüren, Flyer und Plakate profitieren von der Flexibilität von Vektorgrafiken, da sie in unterschiedlichen Formaten gedruckt werden können.
-
- Webdesign: Auch im digitalen Raum kommen Vektorgrafiken zum Einsatz, insbesondere bei Icons und Illustrationen.
Unterschied zwischen Vektorgrafiken und normalen Fotos
Der Hauptunterschied zwischen Vektorgrafiken und Rastergrafiken (normalen Fotos) liegt in ihrer Struktur.
Vektorgrafiken: Bestehen aus mathematischen Formeln; verlustfreies Skalieren; ideal für Logos und Illustrationen.
Formate von Vektorgrafiken:
- AI (Adobe Illustrator)
- SVG (Scaleable Vector Graphics)
- EPS (Encapsulated PostScript)
- PDF (Portable Document Format)

Wichtig!
Eine Raster, auch Pixelgrafik genannt, wird nicht automatisch zu einer Vektorgrafik nur weil man in einem Bildbearbeitungsprogramm die Datei öffnet und diese in ein anderes Format umwandelt. Die Qualität, wird sich hierdurch nicht ändern.
Rastergrafiken: Bestehen aus Pixeln; verlieren an Qualität bei Vergrößerung kommt es zu Unschärfen und sichtbaren Kanten.
Formate von Rastergrafiken:
- PEG / JPG* (JPEG File Interchange Format) …
- TIFF / TIF* (Tagged Image File Format) …
- PNG (Portable Network Graphics) …
- GIF (Graphics Interchange Format) …
- WebP (Web Picture) …
- BMP (Windows Bitmap) …
- HEIF (High Efficiency Image File Format) …
- PSD (Photoshop Document)
Die Herausforderung: von Pixel- zu Vektorgrafiken:
Das Konvertieren schlechter Pixelgrafiken in hochwertige Vektoren ist anspruchsvoll und erfolgt zu 95 Prozent von Hand, hier ist die Technik aktuell noch nicht soweit, diese schwierige und vorallem komplexe Aufgabe zu übernehmen. Verpixelte oder unscharfe Vorlagen z.B. Fotos in 150×150 Pixel erschweren das manuelle Nachzeichnen und erfordern Geschick, sowie viel Zeit. Ein erfahrenes Grafikteam kann für eine aufwendige Konvertierung mehrere Stunden oder sogar Tage benötigen – besonders, wenn Details oder eine exakte Farbtrennung gefragt sind.
Ebenfalls kann es passieren, das die vorhandenen Vorlagen von der Qualität so schlecht sind z.B. wenn man von seinen Logos oder Entwürfen von vor 30 Jahren nur noch alte Fotos besitzt, weil man sich von seiner Visitenkarte oder seinem Briefkopf irgendwann mal ein Foto gemacht hat aber keinerlei Originale mehr besitzt, das ein vektorisiern der Datei vor allem der feinen Details nahe zu unmöglich wird. (Merke grade in solchen Fällen werden die Dateien nach dem Vektorisieren nie mehr wie im Original aussehen.)
Hier sollte man sich im Vorfeld überlegen ob ein Redesign oder Rebrand (Erstellung eines neuen Logos) nicht sinnvoller ist, grade um Zeit und Kosten zu sparen.